Branding
5 Sites for Finding Color Inspiration
Color is such an important part of branding.
You can spend quite a bit of time trying to figure out what colors best represent all that you want your brand to convey.
Here are five sites to soak in when you need color inspiration for your brand, for your website, or even for your home!
Relax and Enjoy
These sites take some of the pressure off you because they feature color palettes that someone else has already put together. They’ve done all the hard work and you can just explore and enjoy.
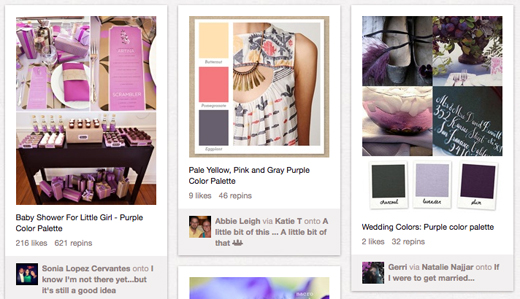
Below you’ll see some of the results I got from searching for purple (one of my favorite colors) on each of the five sites.
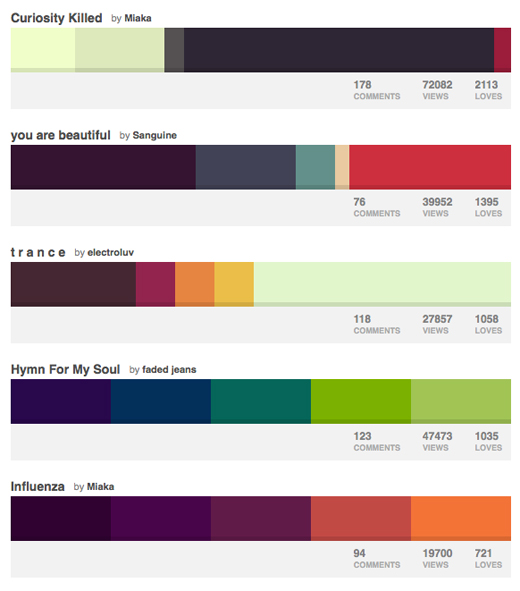
Colour Lovers
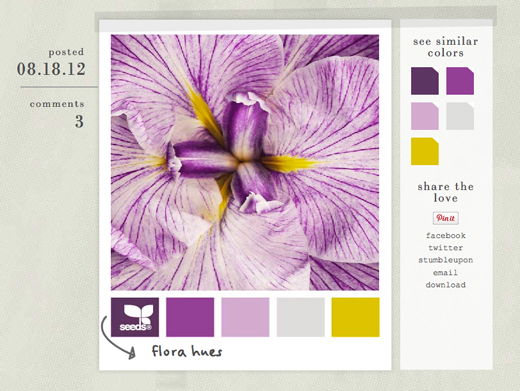
Design Seeds
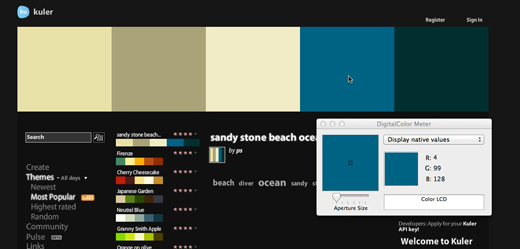
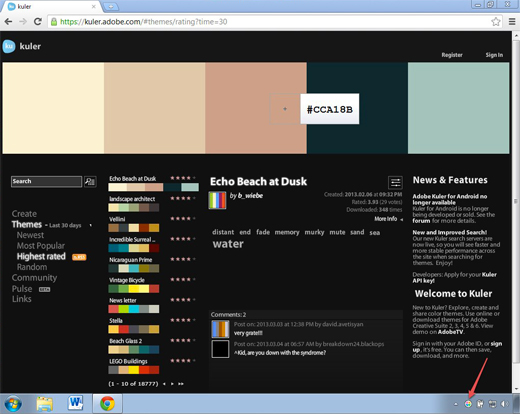
Kuler
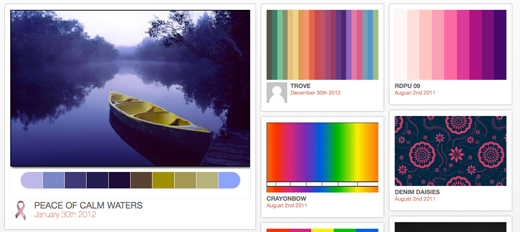
Colrd
Search for “color palettes” or specific colors “purple color palettes”

Have fun exploring….You might want to set a timer, though because once you head down this path it’s easy to lose track of time.
Where do you find color inspiration?
What’s That Color?
In “Design Jargon Translated – Color” I explain the different ways brand colors are described in design: RGB, CMYK, hex#, and Pantone. These are color specifications and codes that you need to know whether you’re DIY-ing your own branding materials or working with a designer.
Today, I’m going to show you how to quickly figure out color codes for yourself when you find a color out on the web that you’d like to replicate. This is also helpful if you don’t know your brand colors, but have a logo or header you can sample to get those colors.
Mac
 You’ll be using an app called Digital Color Meter. This app lets you sample colors that are on your computer screen.
You’ll be using an app called Digital Color Meter. This app lets you sample colors that are on your computer screen.
Step 1) Find Digital Color Meter
Go to your Applications folder, then Utilities folder. Digital Color Meter will be in your Utilites folder. Double click to open the app.
Step 2) Get the color you want to sample up on your screen
I’ve got Kuler.adobe.com up in my browser and I’m going to sample one of the colors in their palette.
Step 3) Sample the color
With Digital Color Meter active, drag your cursor across the image. Digital Color Meter will show you the RGB values of the color your mouse is over. You just need to write down those values and you’re good to go.
In this screenshot you can see the RGB values of the color my cursor is hovering over: R = 4, G = 99, B = 128
– – – – – – – – – –
PC
 You’ll be using an app called Instant Eyedropper. This app lets you sample colors that are on your computer screen.
You’ll be using an app called Instant Eyedropper. This app lets you sample colors that are on your computer screen.
Step 1) Download and launch Instant Eyedropper
Go here to download the app and install. You can then add the icon for Instant Eyedropper to your task bar for easy access.
Step 2) Get the color you want to sample up on your screen
I’ve got Kuler.adobe.com up in my browser and I’m going to sample one of the colors in their palette.
Step 3) Sample the color
Click on the Instant Eyedropper icon in your task bar, hold down with your mouse and drag the crosshair icon up to the color you want to sample. With Instant Eyedropper you can specify RGB values or hex# to be displayed. When you’re over the color you want to sample, release your mouse. The color values are now copied to your clip board. You can open up a Word doc and “paste” the code into it.
In this screenshot you can see the hex# value of the color my cursor is hovering over: hex#CCA18B
– – – – – – – – – –
TIP: If you want to translate RGB, CMYK, and hex# codes go here.
Here’s to consistent brand color usage for all!
How Visualization & Dreaming Influence Design
Case Study: Shine Creative Wellness
This is easily one of my favorite projects of the past year because the process of working with this client was just lovely.
I got to sit down with my client face-to-face and listen as she described her plans for her business in awesome detail. Then, we worked side-by-side (literally she was sitting right next to me in my office) to make that vision a reality in her branding.
Since she is a very artistic and visual person, she wanted to create a bit of her brand presence to provide inspiration while working through all the bureaucratic details of starting her business.
Prior to meeting with me, she’d spent time visualizing her wellness practice. She knew her business would be called Shine Creative Wellness. She described the type of clients she wants to serve, the colors of paint on the walls, the way the receptionist would greet clients, the smell of clary sage and the sound of the door chime. She talked about brightness, balance, connection, sunflowers, joy, royalty, growth, and simplicity.
As she was describing her business to me I could see the space coming together in my mind and feel the softness and care that would surround anyone who entered.
Because she had already put so much thought into her brand, we had a solid foundation to build upon in creating her logo and brochure.
Logo Design:
To create the logo, I scanned a sketch she had drawn of sunflower petals, then traced, refined and colorized the petals in Illustrator.
We tried several different font combinations and settled on Quicksand because it felt modern, open, clean and simple.
The color palette reflected the recurring sunflower theme with bright yellow and rich, lush purple.
Brochure Design:
I chose a stock illustration to emphasize growth and add some texture and depth to the basic tri-fold layout. I customized the illustration in Illustrator by removing the original background and adjusting the colors. We tweaked the copy she had written to make it easy to navigate and read, then added it to the InDesign layout.
Here are the results:

My client dreamed for her businesses. She visualized the future. Her dreams, her visions for her business and her willingness to share them with me all contributed to the creation of a logo that shines.
What are you dreaming of for your business? Please share in the comments or send me a tweet. @jewelsbranch