Graphic Design
3 Sites that Make Color Palettes from Photos
Stand Out
Want to make a cute pinnable or quotable for your Facebook page that really stands out? Having a color palette that matches your photo or graphic is one way to make it all come together in a cohesive way.
Identify Your Colors
Here are three sites that will help you identify colors in your image so you can use them to create a totally together image.
Pictaculous
Colr.org
CSS Drive Color Palette Generator
How To
At each site you simply upload your photo and you’ll get #hex codes for a matching color palette. Then you can use those color codes in PicMonkey, Photoshop, or other photo editing software to create beautiful color coordinated graphics.
Take a Look
I’m starting with the following photo. In a future blog post I’ll add a quote and some other elements to this photo and use the colors palettes from the sites below to tie it all together.
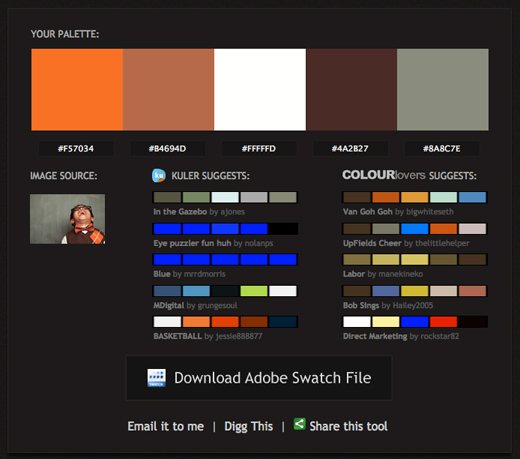
Pictaculous

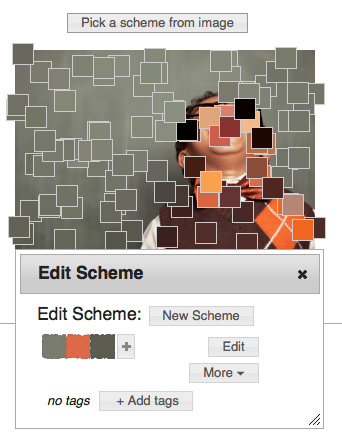
Colr.org

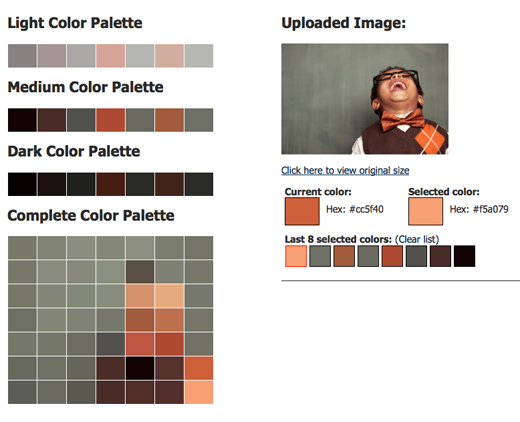
CSS Drive Color Palette Generator

Want more info on using color in your branding? Check out these posts:
Design Jargon Translated – Color
What’s That Color?
5 Sites for Finding Color Inspiration
3 Sites for Color Scheme Exploration
Or come join the Jewels Branch Creative Community and learn all about branding and color.
3 Sites for Color Scheme Exploration
As you’re developing all the elements of your visual brands you can start with one main brand color (mine is orange) and then expand out from that color to create a larger scheme or palette. If you’re still looking for that one main color go here for some inspiration.
You can use basic color theory (stuff you learned in high school art): color categories (warm, primary, secondary, cool, etc.), common color schemes (like complementary, analogous, triad), and shades/hues (adding white, black, and gray to that main color), to create these color palettes.
In my site redesign, for the launch of the new Jewels Branch Creative Community, I wanted to add a wider range of colors to my palette and freshen things up a bit. So I turned to the following color scheming sites to help me quickly add some new colors to my palette that would match my main brand color.
Color Scheming
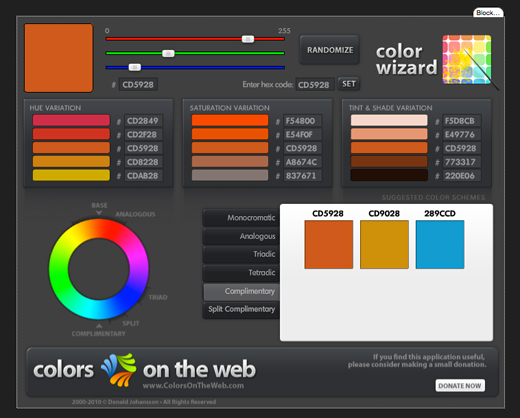
1) Color Wizard
You can see my primary color, orange #CD5928, and “complementary” colors that I could use in my brand color palette.
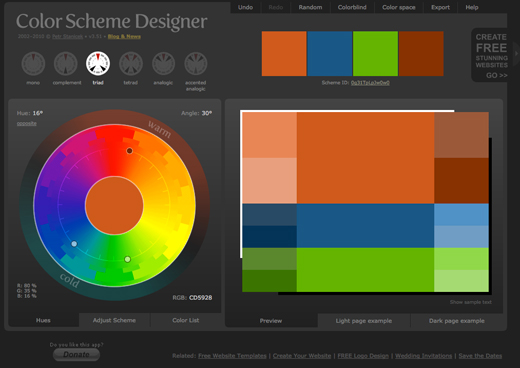
2) Color Scheme Designer
You can see my primary color, orange, and the “triad” colors that I could use in my brand color palette.
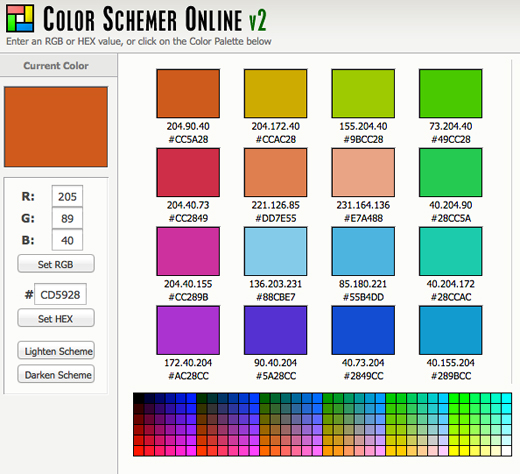
3) Color Schemer Online

You can see my primary color, orange, and many color choices that I could use in my brand color palette. Color Schemer lets you lighten and darken the scheme, too.
Give these sites a try and expand your brand color palette!
P.S. If you get all excited about color palettes, that’s a sign that your inner graphic designer is yearning to be set free. Come join the creative community and give that gal her wings. Early bird specials are good through May 1.
5 Sites for Finding Color Inspiration
Color is such an important part of branding.
You can spend quite a bit of time trying to figure out what colors best represent all that you want your brand to convey.
Here are five sites to soak in when you need color inspiration for your brand, for your website, or even for your home!
Relax and Enjoy
These sites take some of the pressure off you because they feature color palettes that someone else has already put together. They’ve done all the hard work and you can just explore and enjoy.
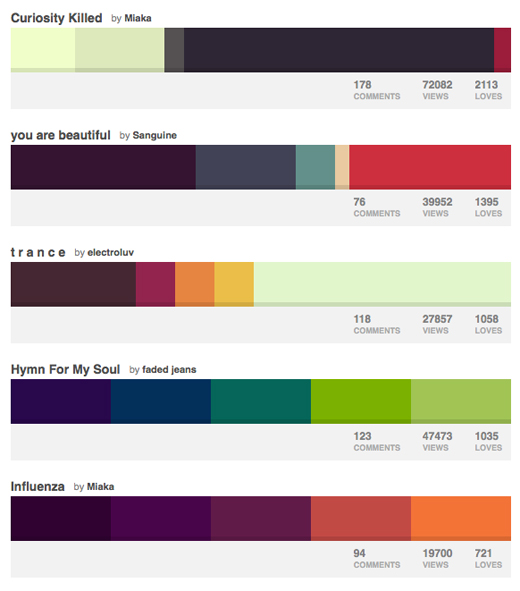
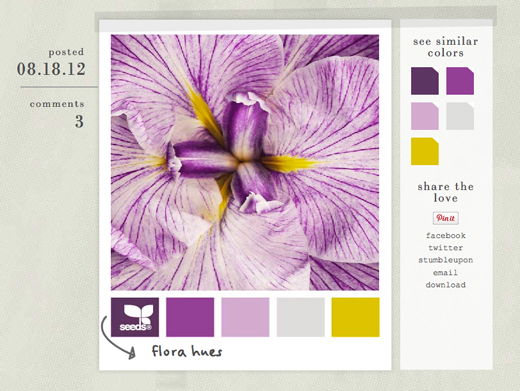
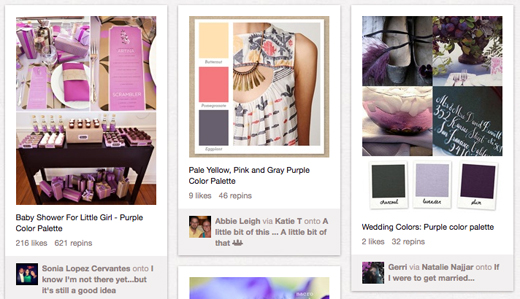
Below you’ll see some of the results I got from searching for purple (one of my favorite colors) on each of the five sites.
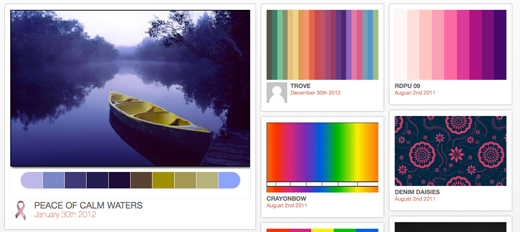
Colour Lovers
Design Seeds
Kuler
Colrd
Search for “color palettes” or specific colors “purple color palettes”

Have fun exploring….You might want to set a timer, though because once you head down this path it’s easy to lose track of time.